« April 2005 | メイン | June 2005 »
May 30, 2005
携帯変えようかなー?
この前携帯電話を修理に出したんですが、その対応のいい加減さでボー○フォンにムカつきっぱなしです(-_-;)。
もうauに変えちゃろうかしら?とマジ検討中。
おススメの機種ってどれでしょうかね?
あ、もうすぐ新しい機種が出るのか>au
それまで待ったほうがいいのかなぁ???むーん。
(Upload by u*Blog Ver.1.0 build40)
投稿者 naniwaol : 04:54 PM | トラックバック
May 25, 2005
PUGO 56th定例会より帰宅
ただ今、PUGO56th定例会及び二次会より帰宅しました!
やっぱバイクっていいわ〜(笑)。
二次会会場を出てから、二回しか信号に引っかからなかったので、15分弱でおうちに着いちゃいましたよ(激笑)。
定例会は久々に発起人様の司会だったし、これまたお久しぶりのマサさんによるLifeDriveのプレゼン(デモ?)もあったし、ゲルショッカーさんによる先月名古屋で行われたPPUMの報告など、いろいろ楽しい2時間でした。
参加された皆様、お疲れ様でしたーm(__)m。
来月以降の日程はまだ未定のようですが、早くも次が楽しみです(^^)。
取り急ぎ、帰宅報告まで!
投稿者 naniwaol : 11:37 PM | トラックバック
May 24, 2005
明日はPUGO
で、ございますな。楽しみ楽しみ(^^)。
ワタクシ、今回も日直させていただきますので、早めに会場に行っております。
みなさまのお越しを心よりお待ちしておりま〜す(^-^)/。
■日時 2005年05月25日(水) 午後7時30分〜午後9時30分
■会場 堺筋本町 大阪産業創造館 5階 研修室B
〒541-0031 大阪市中央区本町1-4-5
地下鉄・堺筋線「堺筋本町駅」下車 12番出口
地下鉄・中央線「堺筋本町駅」下車 2番出口
■会費 200〜300円
■内容 最近のニュースのおさらいなど
デモ、レビューなどについては未定
あ、そうそう。その前に今夜のエアボンチは22時から「fujifuji Rock'n Roll Nite!」ですよー(笑)。今夜もぐたぐたの5分間コーナー「浪花のOLさとみんのギターレッスン」やってます!聴いてね〜(*^^*)/。
投稿者 naniwaol : 03:41 PM | トラックバック
続きを読みたい
19日のエントリーにゆーとさんとつばめさんからコメントをいただきまして、「PilowebProならUTF-8に対応している」ということなので、早速インストールしてみました。
PilowebProって、設定しておくとHotSyncするだけで、Web読み込み→Palmへインストールしてくれるんですねぇ!すごいすごい!こりゃ便利〜♪
おかげ様で、文字化けしていたココとココもばっちり読めるようになりました\(^o^)/。
情報ありがとうございましたーm(__)m>ゆーとさん&つばめさん
で、今度は新たな問題・・・と言うか壁にぶちあたってしまいました。
それは、普通の切り出し設定だとブログの「続きを読む」の部分が切り出されないんですよねぇ。ココなんて続きの部分がめっちゃ楽しみなのにぃ。
アレコレ試行錯誤してみましたけど、どーも上手くいきません。しくしく。
どなたかブログの「続きを読む」を読む方法、ご教授くださいませ〜〜〜m(__)m。←他力本願
投稿者 naniwaol : 12:38 AM | コメント (4) | トラックバック
May 23, 2005
お勉強してきました。
21日(土)に、iMedio主催の「Dreamweaver&Fireworks基礎講座」というのを受講してきました。
場所は南港のATC。
iMedioと言うのは「大阪市の委託を受け、財団法人大阪市都市型産業振興センターが大阪市のデジタルメディア産業の振興と育成を目的に運営する共同利用型インキュベータ施設」だそうで(←あんま分かってない^^;;;)、PUGOの定例会で利用している大阪産業創造会館とも密接な関係があるようです(←これまたあんま分かってなかった鴨^^;;;)。
なぜそんなところのセミナーを受講してるかというと、お付き合いのあるSOHOグループからの紹介で、数年前からiMedio・大阪産業創造会館の両方にユーザー登録していたのでした。
毎月なかなか興味のあるセミナーが開催されているのですが、殆どのセミナーは平日なので今まで参加出来なかったのですが、今年に入って土曜日にも開催されるようになったので、前から興味のあったDreamweaver&Fireworksのセミナーを受けてみた、ということであります。
13:00〜18:30で、前半はFireworksの授業でした。
いままで使ったことのないツールだったので、すごくおもしろくて、予定の3時間はあっと言う間に終わってしまったカンジ。
後半のDreamweaverは少し物足りなかったかなぁ?
普段ホームページビルダーを使っているので、少し慣れればなんとかなりそうな気がしました。
とは言ってもホントに簡単なことしかやってないので、機会があれば中級の講座も受けてみたいです。

久しぶりに潮の香りを感じて、ひとり想いにふけっていました。
心の中で流れていたBGMはユーミンの「夕闇をひとり」と「タワー・サイド・メモリー」でした(笑)。
ちなみに現地まで原チャリで行ったのですが、帰りに南港の敷地内で軽く迷ってしまいました(^_^;)。
だって暗くなってきてたから、曲がる予定の交差点を通り過ぎちゃったんだよー(/_;)。えへ。
(Upload by u*Blog Ver.1.0 build40)
投稿者 naniwaol : 11:54 PM | トラックバック
May 19, 2005
ティータイムはPalmでDOC
えー、Satoつぶの方にちょっと書いたのですが、先月末から新しい派遣先にて勤務しておりまして、原チャリ通勤しております。
今まではたいてい市バス→地下鉄と乗り継いで30分〜1時間弱の通勤をしていたので、道中TJ37で音楽を聴きながらゲームしたり、NXちゃんでメール&WEB巡回したりと毎日の通勤はPalm無しでは考えられなかったのですが、原チャリで10分(笑)という通勤ではPalmを使う機会がありません(/_;)。
挙句の果てには充電しておいたNXちゃんを忘れて出勤してしまったことも!
何と言う事でせう・・・Palmユーザーとなって約1年1ヶ月。初めての経験でございましたよ。
よよよ。
しかも今の職場はネットは繋がっているものの、チト巡回などしにくい状況(当たり前だ)。なんせ、右には部長。左にも部長。斜め後ろは常務のお席っす。とれびあーん。オジサマたちに囲まれてすっかりサポセン状態です(違ぅ。
ま、そんなわけで勤務時間中はみっちり働かされているので、午前と午後の10分間の休憩時に、WEBページをPalmで持ち出して読むことにしました(^^)v。
朝の身支度をしながら、Pilowebでココとかココとかその他諸々のWebページを切り出して、HotSyncでTJ37へ。TJ37にはCrsMeDocをインストールしてあるので、休憩の時にコーヒーなど飲みつつPalmで読書でございます。ふっふっふ。
ま、とはいっても、事務のお嬢さん方と一緒にお茶するときもあるので毎回とはいかないのですが、ま、それはそれでヨシということで(いいのか^^;)。
とりあえず、まだまだ有意義にPalmを使える事を再認識。がんばって働いてくれよー(笑)。
と言うエントリーの下書きを書いたのは実は月曜日のことで(笑)。
月曜の午後のお茶(あややではない)の時間にTJ37を持って休憩室へ行きました。
コーヒーを入れて、「さー!コレから読もう!」と開いてみたらっ!?
・・・見事に文字化けしていました(号泣)。なんでー??しくしく。
他のサイトはどーだろーと思って確認してみましたところ、どーやらこちらとこちらだけが化けているようです。
帰宅後Pilowebの設定などを確認してみましたが、どーも分からん。
仕方ないのでこの2件のサイトだけ、更新されていたら「おにぎり for Windows」で取り込む事にしました。今のところ順調に「おにぎり」も動いてくれています。ふー。
(Upload by u*Blog Ver.1.0 build40)
投稿者 naniwaol : 03:58 PM | コメント (3) | トラックバック
May 08, 2005
Movable Typeのテンプレート編集
とは言っても、blog表示用のテンプレートではなく、新規エントリー作成画面・既存エントリー編集画面のテンプレートです(^_^;)。
エントリー編集画面に標準で表示されるタグ入力用のボタンは「太字」・「イタリック」・「アンダーライン」・「ハイパーリンク」の4つだけで、Fontのサイズや色を設定するのにはテキストエリア内に直接タグを入力してたのですがそれが結構めんどくさくって(笑)。
ちゅーことで、今回はフォントサイズ変更用とカラー変更用のボタンを作ってみました。
以下、実際に行った作業です。
1.エントリー画面に表示されるボタンの作成
・既存のボタンをコピーして![]() ・
・![]() ・
・![]() ・
・![]() ・
・![]() の5つのボタンを作成。
の5つのボタンを作成。
2.mtフォルダにある「mt.js」ファイルを開き、JavaScriptの修正
・ボタンクリック時に呼び出される関数に、追加した5つの機能をCallする部分を追加
・フォントサイズ変更用の関数を作成
・フォントカラー変更用の関数を作成
3.mt\tmpl\cmsフォルダの「edit_entry.tmpl」と「bm_entry.tmpl」(新規作成用・編集用のエントリー画面のテンプレート)に、5つのボタンを表示させる処理を追加
4.作成した5つのボタンと修正したjsファイル・tmplファイルをそれぞれの場所にアップロード
(長くなるので、実際のソースは追記に記載します。)
これでエントリーの作成・編集がかなり楽になりました(^-^)v。わーい。
◆mt.jsに追加した内容
●「function mtShortCuts」にボタンがクリックされたときに実行させる処理を判別する処理を追加
if (event.keyCode == 6) formatStr2('font'); ← フォントボタンを表示
if (event.keyCode == 16) Changefontcolor('p'); ← フォントカラーピンクボタンを表示
if (event.keyCode == 7) Changefontcolor('g'); ← フォントカラーグリーンボタンを表示
if (event.keyCode == 4) Changefontcolor('b'); ← フォントカラーブルーボタンを表示
if (event.keyCode == 18) Changefontcolor('r'); ← フォントカラーレッドボタンを表示
これで、クリックされたボタンに応じた関数がCallされます。
●フォントサイズ変更用の関数「formatStr2」を作成
function formatStr2 (e, v) {
if (!canFormat) return;
var str = getSelection(e);
if (!str) return;
setSelection(e, '<' + v + ' size="3">' + str + '</' + v + '>');
return false;
}
フォントサイズを変更したい文字列を選択後、「F」ボタンをクリックすると、
<font size="3">文字列</font>とタグが挿入されます。
●フォントカラー変更用の関数「Changefontcolor」を作成
function Changefontcolor (e, v) {
if (!canFormat) return;
var str = getSelection(e);
if (!str) return;
if (v == 'pink') setSelection(e, ' color="#ff0099"');
if (v == 'green') setSelection(e, ' color="#006600"');
if (v == 'blue') setSelection(e, ' color="#0000FF"');
if (v == 'red') setSelection(e, ' color="#DC143C"');
return false;
}
FONTタグ自体は、「formatStr2」で挿入しておきます。
サイズ変更が不要な場合は「size="3"」部分を選択後、サイズ変更とカラー変更の両方を指定したい場合は、半角スペースを「size="3"」の後に挿入し、その半角スペースを選択後カラーボタンをクリックします。選択部分が「 color="指定した色"」に置き換わります。
本当はカーソル部分に「color="指定した色"」を挿入させたかったのですが、カーソル位置を検出するロジックを書くのがめんどくさかったので(^_^;)、既存の置換するロジックを流用しました。
◆edit_entry.tmplとbm_entry.tmplに追加した内容
追加場所:ボタンを表示させてるロジックのところ
●フォントサイズ変更ボタンを表示させるロジックを追加
write('<a title="<MT_TRANS phrase="Font">" href="#" onclick="return formatStr2(document.entry_form.text, ¥'font¥')"><img src="<TMPL_VAR NAME=STATIC_URI>images/font-button.gif" alt="<MT_TRANS phrase="Font">" width="24" height="18" border="0" /></a>');
●フォントカラー変更ボタンを表示させるロジックを追加
write('<a title="<MT_TRANS phrase="Font Color Pink">" href="#" onclick="return Changefontcolor(document.entry_form.text, \'pink\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/button-pink.gif" alt="<MT_TRANS phrase="Font Color Pink">" width="26" height="18" border="0" /></a>');
と、例は文字色をピンクにするボタンを表示させるロジック。これをコピペして「Pink」の部分をそれぞれの色に変更し、あと3色分追加します。
こんな感じでえいやっ!で作っちゃいましたが、まあちゃんと動いてるので良しとしよーっと(笑)。
投稿者 naniwaol : 02:13 AM | トラックバック
May 05, 2005
RSSバー
学生時代からの友人がホムペジの日記をBlogに変えたので、RSSリーダーが便利だよーとお節介(笑)。
ちゅーことで、現在ワタシが使ってるRSSリーダーについて書いてみようかと思います。
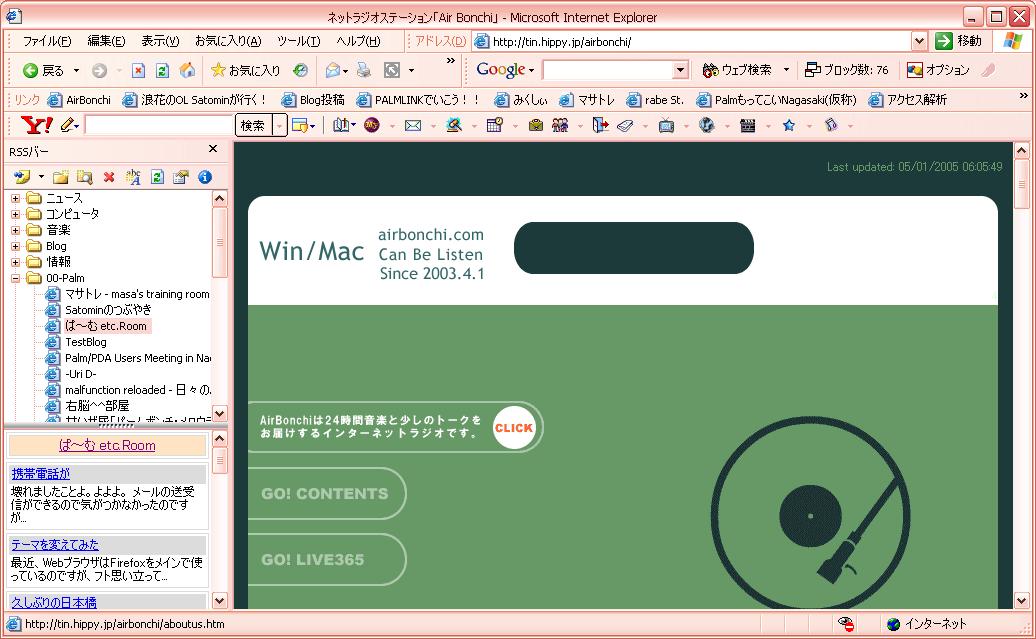
まず、IEの方は最近「RSSバー」なるものを使ってます。
IEのウィンドウ内部・左側に表示されるエクスプローラーバータイプ。
こいつの便利なところは、現在表示しているサイトはそのままで、RSSバー内部にBlogの概要も表示してくれるというところ。
上の画像の例ではエアボンチのホムペジを見てるときにでも、RSSバー上部のリストをクリックすれば、RSSバー下部に概要が表示されて、エアボンチのホムペジもそのまま。
Firefoxで使ってる「Sage」も同じようなエクスプローラーバータイプなんだけど、こっちはリストを選ぶとメインウィンドウもRSS表示されちゃうのよねぇ。
もちろんIE起動後に更新されたBlogについては、リストの文字が太字《ボールド》されるので、更新されたのが一目で分かるのですが、例えば起動直後とかって自分が前に見たときから更新されてるかどうかが分からないじゃないですか?
そーゆー時に、このRSSバー内部にBlogの概要を表示してくれる機能ってゆーのが便利なんで、気に入って使ってます。
◆導入については下記の通り
1.RSSバー・オフィシャルサイトのダウンロードのページから、IE用のモジュール(Zip圧縮形式)をダウンロード。
2.適当な場所へ解凍。
3.IEが起動していたら、終了させる。
4.解凍してできたフォルダの中にある「設定.exe」をダブルクリック。
5.「設定(R)」ボタンをクリックする。
6.IEを起動して、RSSバーが表示されてなければ
[表示(V)]→[エクスプローラーバー(E)]→[RSSバー(R)]で表示させる。
(ツールバーに「RSSバー」ボタンが追加されているハズなので、そのボタンをクリックしてもよし)
◆RSSの追加も簡単です。
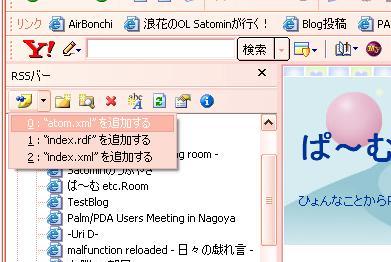
1.RSSを追加したいBlogが表示されている状態で、[RSS-Atomを追加]ボタンをクリック
(RSSへのリンクをRSSバーへドラッグしても可)
2.確認のダイアログが表示されるので、登録先のフォルダを選択しOKをクリック
3.自動的にRSSの確認がされて、OKなら登録されます。
(まれに登録しようとしたRSSの書式などに問題がある場合エラーになって登録できない場合あり。)
あと、「動作に関する設定」ボタンをクリックすると、新着チェックの間隔やその他の設定が行えます。
と、ゆー感じでワタシ的には非常に便利なRSSバーなんですが、「もっとええRSSリーダーがあるで〜♪」という情報をお持ちの方は、是非コメント等で教えて下さいね〜m(__)m。
投稿者 naniwaol : 09:12 AM | コメント (2) | トラックバック
May 03, 2005
携帯電話が
壊れましたことよ。よよよ。
メールの送受信ができるので気がつかなかったのですが、通話ができなくなっていました。
繋がるけど相手の声が聞こえないのです。向こうからかかってきた時も、こっちからかけた時も同じ症状。むー。
最初、電波状況が悪いのかなー?と思って「もしもーし!?」って叫んでたのですが(笑)、どーやら故障だったようです。しくしくしく。

GWなので修理には2週間くらいかかるらしいっす(/_;)。
まあ、保証期間内だったので、無料で済みそうなのがせめてもの救いか。
データはSDメモリーカードにバックアップしたので問題なしですが、代替機が同メーカーの1つ前の機種しかなかったのでちょっと残念(笑)。
(Upload by u*Blog Ver.1.0 build40)
投稿者 naniwaol : 06:23 PM | トラックバック
May 01, 2005
テーマを変えてみた
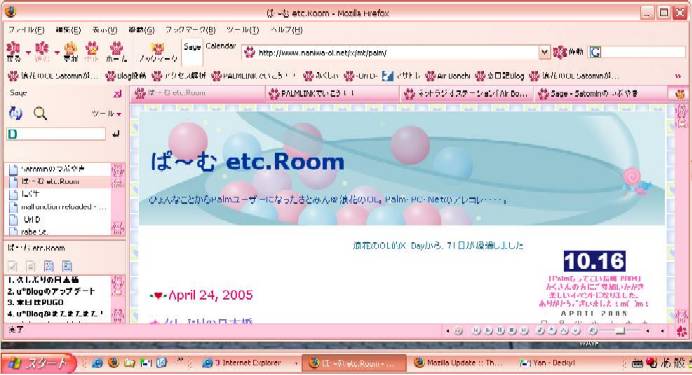
最近、WebブラウザはFirefoxをメインで使っているのですが、フト思い立ってテーマを変えてみた。
やっぱりワタシ的にはピンクでしょ(笑)!ってことで、とりあえず選んでみたのがコレ。
なかなか可愛くて気に入ったのですが、そーすっと今度はWinXPのテーマがノーマルのでは気に入らない(笑)。Windowsクラッシックスタイルに設定にすれば、ある程度の色の変更とかはできるんだけど、WindowsXPスタイルに慣れてしまってるので、クラッシックはちょっと野暮ったい感じ(^_^;)。
つーことで、あちこち参考にして可愛らしいテーマに変更してみました(^^)。
今回お世話になったのはこちら。
◆スキンぐらい好きんにさせてくれよ!
◆Love.theme
スキンぐらい好きんにさせてくれよ!のチュートリアルやFAQなどを読み漁り、ふんふんふーんとツールをインストール。その後、Love.themeで好みのテーマをDLしインストール。
最近、PalmばかりでPCのデスクトップとかは全然カスタマイズしてなかったので、ただ今、大満足ちうです(笑)。うふ(^/^)。